
Vyjížděcí menu v CSS
Jak vytvořit v čistém CSS vyskakovací menu.
V kaskádových stylech lze využít pseudo třídy :hover a docílit tak toho, že při najetí myší na nějakou položku se jiná objeví.
- Normálně je element skrytý (
display: none), - při
:hoveru se přepne nablock/inline.
Ahoj… Světe!
Funguje to od Internet Exploreru 7, starší umí :hover jen na odkazech.
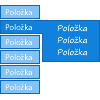
Menu jako na Alza.cz
Pokud se k výše uvedenému principu přidá špetka dalšího CSS, může to vypadat takto…
U vyskakovacího menu bývá dobrá nějaká tolerance nepřesnosti pohybu, zabývá se tím samostatný článek:







Komentáře